Cara Pasang Kode Iklan MGID di Dalam Templat Blogspot
Cara Pasang Kode Iklan MGID di Dalam Templat Blogspot
Dalam tulisan kali ini, kita akan membahas tentang bagaimana cara memasang kode iklan MGID di dalam template Blogspot. Saya memilih MGID sebagai penyedia iklan karena persyaratannya lebih mudah dibandingkan dengan Google Adsense. Setelah mendaftar sebagai publisher, saya ingin membagikan pengalaman dan langkah-langkah yang perlu dilakukan untuk memasang kode iklan tersebut.
Proses Pendaftaran dan Persetujuan Sebagai Publisher
Saya mendaftarkan blog saya sebagai publisher MGID pada tanggal 16 November 2018 dan disetujui pada 19 November 2018. Dalam waktu 4 hari, blog saya diterima sebagai publisher. Harapan utama sebagai publisher tentu saja adalah mendapatkan penghasilan dari iklan, yang hanya mungkin jika blog memiliki pengunjung yang banyak.
Dari pengalaman saya, untuk mendapatkan pengunjung di bawah 1K saja memerlukan waktu berbulan-bulan. Dengan lebih dari 700 tulisan yang ada di blog saya, saya terus berjuang untuk meningkatkan jumlah pengunjung.
Langkah-langkah Memasang Kode Iklan MGID
Setelah menerima email diterima sebagai publisher MGID, langkah pertama yang perlu dilakukan adalah memasang kode iklan di blog. Berikut adalah langkah-langkah yang harus Anda ikuti:
- Buka Email: Periksa email Anda untuk menemukan link menuju Dashboard MGID.
- Login ke Dashboard: Kunjungi dashboard.mgid.com/publisher dan login.
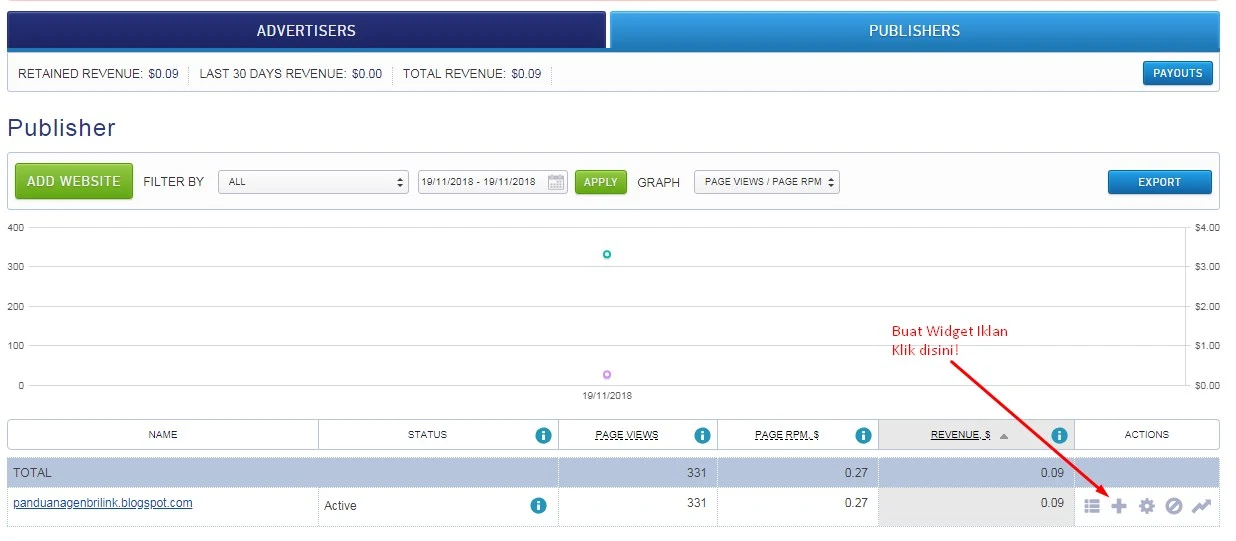
- Atur Pengaturan Iklan: Masuk ke pengaturan iklan dan buat widget iklan sesuai kebutuhan.
Pengaturan Widget Iklan
Setelah Anda berada di dashboard, ada beberapa jenis widget iklan yang bisa Anda pilih:
- Under Article Widget: Untuk menampilkan iklan di dalam postingan.
- In-Article Widget: Kode ini akan disisipkan ke dalam HTML template blog.
- Header Widget: Untuk menampilkan iklan di area header blog. Anda bisa menambahkannya melalui menu TATA LETAK dan memilih GADGET HTML/JavaScript.
- Sidebar Widget: Kode iklan ini akan muncul di bilah samping blog.
- Headline in Picture Widget: Untuk menampilkan iklan dengan judul atau teks dalam gambar.
- Mobile Site Widget: Tipe iklan yang muncul di versi mobile atau di handphone.
Jangan lupa untuk mengatur pengaturan lainnya sesuai keinginan Anda. Jika tidak ingin menampilkan nama widget, Anda bisa memilih "other" dan mengosongkannya.
Memodifikasi Kode Iklan Sebelum Menyimpan
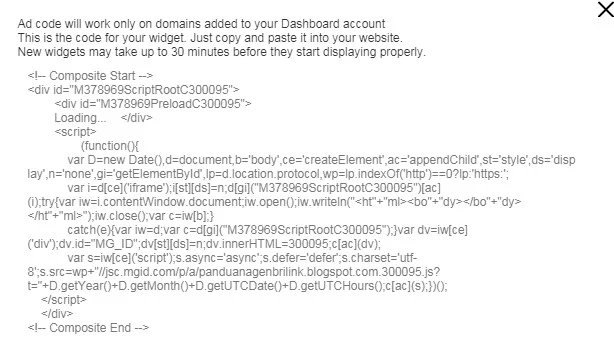
Pada saat menyimpan kode iklan di dalam template HTML, Anda mungkin mengalami masalah. Jika kode MGID ditolak, Anda perlu melakukan beberapa modifikasi berikut:
- Salin kode iklan, tetapi jangan langsung masukkan ke dalam Gadget atau edit HTML template.
- Buka Notepad atau Notepad++ dan ubah kode pembuka dari
<script>menjadi<script type='text/javascript'>//<![CDATA[. - Ubah kode penutup dari
</script>menjadi//]]></script>.
Setelah memodifikasi kode, simpan kembali di template HTML Blogspot atau Gadget HTML Anda. Tunggu hingga 30 menit untuk melihat iklan muncul, meskipun terkadang bisa lebih cepat.
Menambahkan Iklan di Tempat Lain
Jika Anda ingin menambahkan iklan di tempat lain seperti sidebar atau header, Anda dapat mengulangi langkah-langkah di atas dengan nama atau slot widget iklan yang berbeda. Setiap slot iklan diperuntukkan untuk satu penempatan saja.
Kesimpulan
Demikian panduan tentang Cara pasang kode iklan MGID di dalam template Blogspot. Semoga informasi ini bermanfaat bagi Anda yang ingin mulai menghasilkan uang melalui blog. Dengan usaha dan kesabaran, Anda juga bisa mencapai tujuan untuk mendapatkan penghasilan dari blog.
Jika Anda memiliki pertanyaan atau pengalaman lain seputar pemasangan kode iklan MGID, jangan ragu untuk berbagi di kolom komentar di bawah. Terima kasih telah membaca, dan semoga sukses untuk blog Anda!






Posting Komentar